Go to the Settings page (the gear icon on the upper right of the screen).
Click on the the 404 Error Tracking tab.
1. Copy the code to your clipboard.
2. In your BigCommerce Control Panel, go to Storefront > My Themes.
3. Click on "Edit HTML/CSS" for the Current Theme.
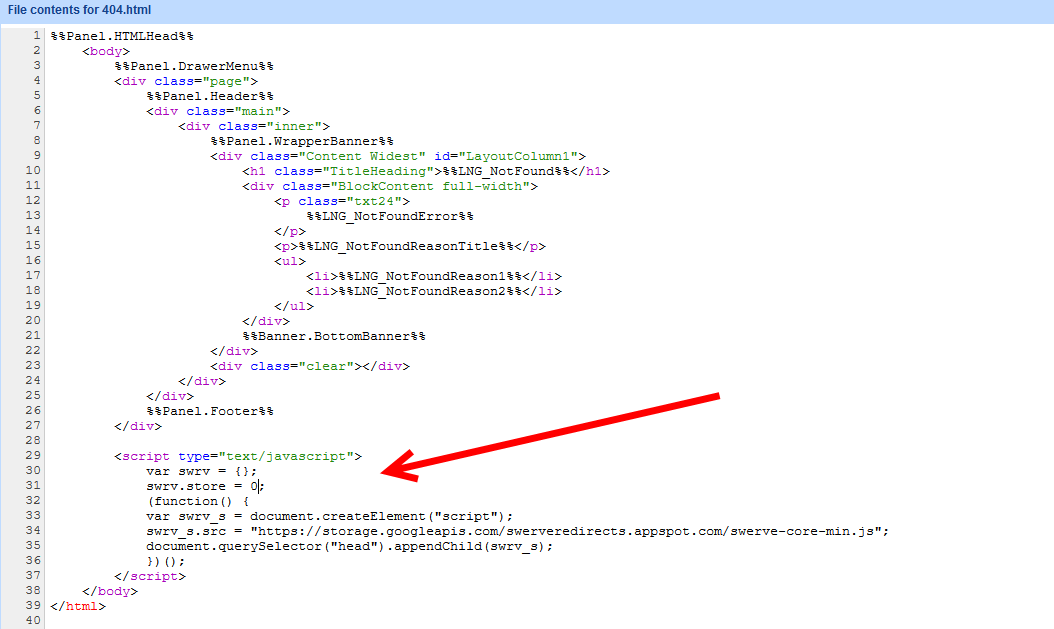
4. Find the 404.html file in the left sidebar.
5. Paste the code near the bottom (immediately above the closing </body> tag) of the 404.html file and click Save.

6. Click Mark Complete (in Swerve app) once added.
